Sites One Page: Vantagens e Estratégias para Negócios Modernos
Sites one page, ou páginas únicas, consolidaram-se como uma tendência eficaz no design de websites por sua simplicidade e objetividade. Eles são caracterizados por concentrar todo o conteúdo em uma única página web.
Ao optar por esse layout, desenvolvedores e designers permitem que os usuários acessem as informações de maneira fluida, rolando a página verticalmente, sem a necessidade de navegar por múltiplas páginas.
Esta abordagem oferece uma experiência de usuário simplificada e pode ser particularmente vantajosa para pequenas empresas, profissionais liberais ou projetos específicos que desejam apresentar seu conteúdo de maneira concisa e direta.
Com a utilização de menus intuitivos, os visitantes podem facilmente encontrar as seções que desejam, como sobre, serviços, portfólio e contato, tudo em um único rolar de página.
A adesão a esse tipo de site vem crescendo, especialmente devido à capacidade de manter o usuário focado no conteúdo principal e à facilidade de manutenção para os proprietários do site.
Além de se adaptarem bem às práticas de responsividade, os sites one page garantem que os visitantes recebam a informação de forma linear e controlada, o que pode contribuir para uma melhor retenção de informações e para uma ação de usuário mais direcionada.
Vantagens de sites one page, unic pages

As páginas únicas apresentam benefícios significativos que são pertinentes tanto para o usuário quanto para o proprietário do site, incluindo usabilidade simplificada e desempenho aprimorado.
Facilidade de Uso
Sites one page permitem que os usuários acessem todo o conteúdo em uma única página. Dessa forma, eliminam a necessidade de cliques adicionais para navegação em múltiplas páginas. A concentração de informações em um layout sequencial e intuitivo resulta em uma experiência do usuário com menos interrupções, tornando a busca por informações mais rápida e direta.
Melhor Performance
A disposição de todo o conteúdo em uma única página contribui para a velocidade de carregamento do site. Com menos elementos para carregar, como múltiplas páginas ou recursos pesados, as páginas únicas tendem a oferecer melhor performance em relação a sites tradicionais.
Isso não apenas melhora a experiência do usuário, mas também pode favorecer o site em termos de SEO (Search Engine Optimization), pois velocidade de carregamento é um dos fatores considerados por mecanismos de busca no ranqueamento de páginas.
Nota: Contudo, é importante entender que pelo fato de ter apenas uma única página, este tipo de site não é recomendado para SEO, exceto se houver uma estratégia de conteúdo por trás da página principal.
Principais Elementos
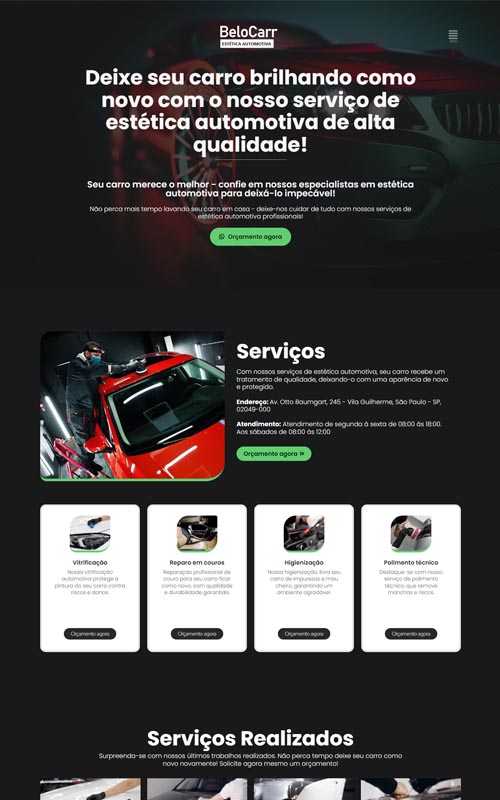
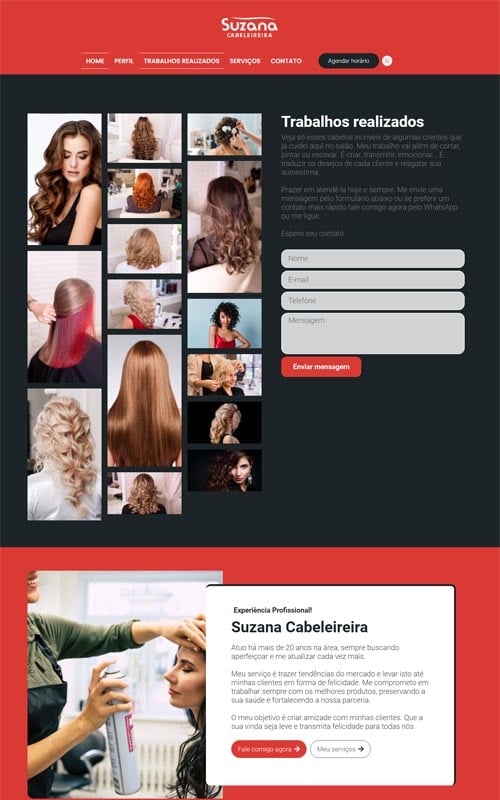
Os sites one page são construídos com foco em fornecer uma experiência de usuário coesa e direta. Cada elemento desempenha um papel estratégico e deve ser cuidadosamente elaborado para manter o usuário engajado e levar a ações específicas.
Cabeçalho Impactante
O cabeçalho de um site one page deve capturar imediatamente a atenção do usuário. Ele precisa incluir um título forte e atraente, geralmente acompanhado de um subtítulo explicativo e uma imagem ou vídeo de alta qualidade que ilustre o produto ou serviço oferecido.
Conteúdo Relevante
A seção de conteúdo de um site one page deve fornecer informações claras e concisas sobre os produtos ou serviços. É aqui que bullet points são frequentemente utilizados para destacar características ou vantagens, e imagens relevantes são incorporadas para complementar o texto, facilitando a compreensão do usuário.
Chamada para Ação
Uma chamada para ação (call-to-action ou CTA) eficaz deve ser visível e persuasiva. Normalmente é um botão ou link destacado que direciona o usuário para realizar uma ação desejada, seja ela fazer uma compra, se inscrever em uma newsletter ou entrar em contato. O CTA deve ser breve, porém impactante, usando verbos no imperativo, como “Compre agora” ou “Entre em contato”.
Design de um site one page

No contexto de sites one page, o design e layout são cruciais para o sucesso da experiência do usuário. Eles direcionam o olhar e mantêm o usuário engajado enquanto navega por todo o conteúdo em uma única página.
Uso de Espaço em Branco
Espaço em branco, ou espaço negativo, refere-se às áreas de um design que não estão ocupadas por outros elementos. Ele é essencial para evitar a sobrecarga visual e criar um layout limpo. Sites one page eficazes utilizam o espaço em branco para separar seções distintas e direcionar a atenção do usuário para os pontos mais importantes.
Imagens e Vídeos
Imagens e vídeos são elementos poderosos que podem comunicar de forma rápida e impactante. Em sites one page, deve-se optar por imagens de alta qualidade, relevantes ao conteúdo, e vídeos que não comprometam o tempo de carregamento da página.
O uso de um layout simples com uma imagem grande no cabeçalho, por exemplo, pode capturar instantaneamente a atenção e estabelecer um contexto visual.
Tipografia e Cores
A escolha da tipografia e da paleta de cores reflete a identidade visual da marca. Deve-se utilizar fontes legíveis e cores que combinem com as cores da empresa, proporcionando uma leitura confortável e uma experiência estética coesa. O contraste adequado entre plano de fundo e texto é vital para a acessibilidade e legibilidade.
Técnicas de SEO
As técnicas de SEO são essenciais para obter um bom posicionamento das páginas nos resultados dos motores de busca, combinando a escolha estratégica de palavras-chave e a criação de URLs que facilitam a indexação pelo Google e outros buscadores.
Nota: A BQHost recomenda a criação de conteúdo por trás do site one page, onde a quantidade de páginas que serão indexadas aumentará a quantidade de visitantes, além de fortalecer a página inicial com linkagens internas.
Otimização de Palavras-chave
A otimização de palavras-chave envolve a identificação e uso estratégico das palavras e frases mais relevantes para o conteúdo da página. Isso começa com uma pesquisa aprofundada de palavras-chave para entender o que o público-alvo está procurando. As palavras-chave selecionadas devem ser utilizadas de maneira natural no título, subtítulos, meta-descrições e ao longo do corpo do texto, mantendo a legibilidade e a relevância do conteúdo.
Estrutura de URL Amigável
A criação de uma estrutura de URL amigável está diretamente ligada ao potencial de rastreamento e indexação da página pelos robôs de busca. URLs devem ser claras, concisas e incluir palavras-chave relevantes. Para uma estrutura eficiente, recomenda-se o uso de hífens para separar palavras, evitar o uso de números e caracteres especiais, e manter uma hierarquia lógica na estrutura de informação do site. Isso também facilita a compreensão do usuário e melhora a experiência de navegação.
Ferramentas e Tecnologias para criação de sites one page

A construção de sites one page requer ferramentas e tecnologias específicas que permitem a criação e gerenciamento eficiente de conteúdo em uma única página.
CMS e Construtores de Páginas
Content Management Systems (CMS), como o WordPress, são comumente utilizados para criar sites one page. Em paralelo aos CMS, existem construtores de páginas como o Wix ou o Squarespace que oferecem interfaces visuais e drag-and-drop, facilitando a montagem da página sem a necessidade de escrever código.
- WordPress
- Plugins populares: Elementor, Divi
- Wix
- Funcionalidades: Templates pré-desenhados, edição visual
- Squarespace
- Pontos fortes: Design responsivo, integração com ferramentas de marketing
Nota: O recomendado para que é empreendedor, e não um criador de sites, é contratar uma agência de desenvolvimento de sites. Se você já criou um site do tipo arrasta e solta, pecebeu que precisa de conhecimento, e o resultado é um site amador, que no final, mais atrapalha do que ajuda.
Frameworks e Bibliotecas
Desenvolvedores frequentemente utilizam frameworks front-end como o Bootstrap ou o Foundation para estruturar o layout de sites one page de forma responsiva. Além disso, bibliotecas JavaScript como o Angular ou o React podem ser empregadas para melhorar a interatividade e a performance da página.
- Bootstrap
- Características: Responsivo, componentes prontos para uso
- Foundation
- Vantagens: Personalizável, foco em acessibilidade
- Angular/React
- Benefícios: Criação de interfaces dinâmicas, gestão de estado eficiente






























2 respostas
Olá BQHost! Gostei dos sites desenvolvidos por você, mas tenho uma dúvida. Depois do custo da criação, qual o valor que terei para manter um site one page?
Que bom que gostou André! Aqui na BQHost, após a criação do seu site, você terá um custo por volta de R$ 500,00 a R$ 600,00 por ano para manter um site one page, considerando a renovação do seu domínio, hospedagem e suporte.