Ei, você está lendo este artigo de um celular, tablet ou computador? Estou fazendo essa pergunta por que, talvez você não saiba, mas a forma de se acessar a internet está cada vez mais variada, e quaisquer uma das alternativas são válidas.
E o seu site está adaptado para receber acesso de qualquer tipo de dispositivo? Preparamos este post para você entender o que são os sites responsivos e também a importância dessa característica. Fique conosco e confira.
O que são sites responsivos?
Já tentou acessar um site pelo celular e as letras estavam tão pequenas que foi impossível de visualizar? Pois é, esse site não é responsivo.
Um modelo responsivo reconhece qual o tamanho da tela de cada dispositivo, e define o tamanho do espaço disponível para exibir todo o conteúdo. Dessa forma são ajustados o tamanho das imagens e da fonte, a ordem da exposição do conteúdo e outros elementos, fazendo com que todo o website fique proporcional ao visor.
Sem termos técnicos, site responsivo significa que, o layout desenvolvido se encaixará em qualquer tamanho de tela, seja tablets, celulares, computadores com diferentes tamanhos de resolução, dentre outros.
Todos os sites desenvolvidos pela BQHost são responsivo. Confira nossa página de criação de sites e lojas personalizadas.
Quais os benefícios da responsividade?
Agora que você já sabe o que é responsividade, vamos falar sobre as vantagens de ter um site responsivo.
Melhor Ranqueamento para seu site.
Em abril de 2015 o Google atualizou seu algoritmo, lançando o Mobile Friendly (amigáveis para dispositivos móveis). A partir deste momento, os sites responsivos começaram a receber um posicionamento melhor no ranking, enquanto os que ainda não estavam adaptados caíram posições.
Sabendo que os mecanismos de buscas são os principais direcionadores de acesso, ter um site responsivo virou, praticamente, obrigação.
Você sabia?
A BQHost oferece hospedagem de site barata e grátis por 30 dias, sem nenhum compromisso.
Melhor experiência do usuário
Lembra quando falamos sobre tentar acessar um site que as letras estavam tão pequenas que foi quase impossível de visualizar? Então, isso traz uma experiência ruim para o usuário. E com isso diminui a percepção da sua marca, a possibilidade de conversão, e aumenta sua taxa de rejeição.
No site responsivo o acesso é mais fácil e a experiência do usuário mais agradável.
Facilidade no gerenciamento
Como um site responsivo é adaptável para qualquer tamanho de tela, não é necessário fazer alimentação de várias versões do site, facilitando assim, a administração.
Qual a importância de ter um site adaptado para dispositivos móveis?
Já parou pra pensar que uma das cenas mais comuns da atualidade é ver alguém utilizando o celular para se conectar na internet? Não? Vamos aos números.
Pesquisa divulgada pelo IBGE constata que o uso do telefone celular se consolida como o principal meio para acessar a internet no Brasil. A pesquisa mostra que 92,1% dos domicílios brasileiros acessam a internet através do celular, enquanto que 70,1% dos domicílios usam o Desktop.
Essa mudança na forma de se acessar a internet começou a acontecer em 2015 em todas as regiões do Brasil. A Região Norte apresenta o maior percentual de domicílios que usam o telefone celular para acesso à internet (96,7%), seguida do Centro-Oeste (95,6%), do Nordeste (93,9%), do Sudeste (91,5%) e do Sul (88,2%). No Pará, 66,1% dos domicílios usaram somente o telefone celular ou tablet para acessar a internet.
Com o aumento dos acessos vindos através desses dispositivos, é inevitável o aumento das compras feitas por meio deles. Então a resposta é fácil, a importância de se ter um site responsivo, é a possibilidade do aumento da sua conversão. Digo possibilidade, porque um site responsivo não vende por si só.
Como testar um site responsivo?
Isso é fácil, como já dissemos, a responsividade exerce um papel muito importante na internet. Por isso, existem diversas formas de fazer testes e saber se um determinado site está otimizado para celular, ou não.
Navegador Google Chrome
Como já dissemos, a responsividade é um dos critérios dos Google para ranqueamento. E por isso, no Google Chrome foi disponibilizada uma ferramenta para que se faça o teste de responsividade. Aprenda a acessar a ferramenta:
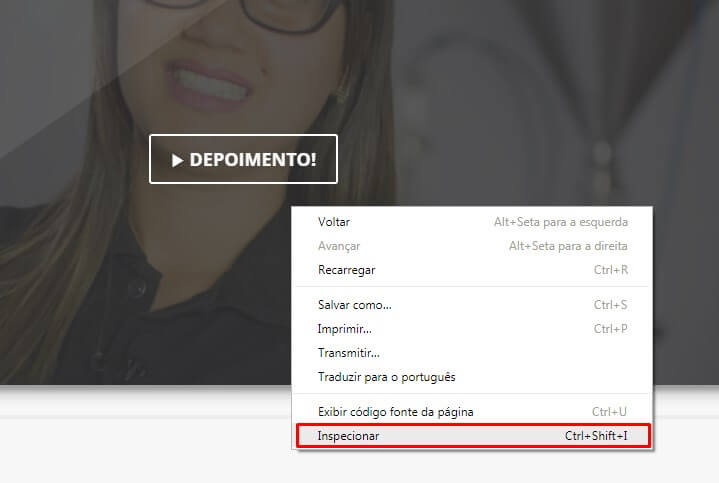
– Com a página que será testada aberta, pressione “F12” ou clique com o botão direito e pressione “Inspecionar elemento”;

-Clique no ícone de celular, no canto superior direito e realize o teste com diversas tipos de dispositivos.
Sites
O Google também disponibiliza um site para que se faça este teste. Para acessá-lo clique aqui.
Diferença entre site responsivo e versão mobile
Como já foi dito, no site responsivo apenas um modelo é desenvolvido, que se encaixa em diferentes tipos de tela. Já a versão mobile, é outro site, distinto da versão para desktop, feito para ser acessado somente em dispositivos móveis. Quando acessado em desktop, o website fica desconfigurado.
O indicado, pelos motivos já descritos neste texto, é o site responsivo. A versão mobile funciona como um “quebra galho” para as empresas que ainda não possuem o site responsivo ou que ainda está em desenvolvimento.
Conclusão
Ter um site responsivo já não é mais questão de escolha e sim obrigação. Os dispositivos móveis já são a primeira alternativa para se acessar a internet. Aqueles que não se ajustarem a essa nova realidade, serão engolidos pelo mercado, sem dúvida alguma. Adapta-se já!
E você já enfrentou alguma experiência ruim devido ao seu site não ser responsivo? Conte-nos sua experiência.